Membuat Kotak Dialog dengan jQuery

Suatu saat Saya pernah mendapati seorang pendatang yang mengunjungi blog Saya dari kata kunci yang kurang lebihnya seperti ini:
membuat jquery ui dialog di blogspot
Tidak. Jangan pernah melakukan itu. Itu pemborosan! Menerapkan jQuery UI Dialog di dalam blog Saya sebut sebagai pemborosan karena jQuery UI tidak hanya sebatas untuk menciptakan kotak dialog saja. Bagi Saya, jQuery UI cakupannya terlalu besar jika hanya diterapkan untuk sebuah blog. Apalagi jika itu difungsikan untuk menciptakan kotak dialog saja. Alternatifnya adalah, cukup dengan membuat sebuah kerangka kotak dialog dengan kode HTML dan CSS, kemudian atur kemunculannya dengan jQuery yang umum dipakai seperti .show(), .slideDown() dan .fadeIn():
Kerangka dan Konten
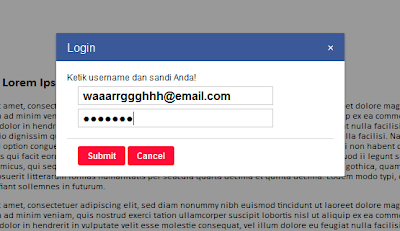
Pada contoh di atas Saya menerapkan kotak dialog sebagai formulir login, tapi itu tidak mutlak. Anda bisa menggunakan kotak dialog ini untuk apa saja, selama Anda tahu bagaimana cara menerapkan elemen pemicu pada tempat yang tepat untuk membuka kotak dialog. Elemen pemicu Saya buat berupa class="open-dialog". Kelas ini bisa diterapkan pada tombol atau link untuk memicu kemunculan kotak dialog:
<button class='open-dialog'>Buka Dialog</button><a class='open-dialog' href='#'>Buka Dialog</a>Kerangka dialog terdiri dari sebuah elemen induk #kotak-dialog, elemen <h3> sebagai judul, overlay sebagai tabir hitam dan beberapa tombol sebagai pemicu aksi lain:
HTML
<!-- START DIALOG BOX -->
<div id='kotak-dialog'>
<h3 class='title'>Kotak Dialog<a href='#' class='close'>×</a></h3>
<div class='isi-dialog'>
Apakah Anda yakin dan tetap ingin melakukan ini?
<div class='button-wrapper'>
<button class='okeh'>OK</button>
<button class='close'>Cancel</button>
</div>
</div>
</div> <!-- end kotak-dialog -->
<div id='dialog-overlay'></div>
<!-- END DIALOG BOX -->CSS
#kotak-dialog {
position:absolute;
top:20%;
left:50%;
margin:0px 0px 0px -200px;
width:400px;
height:auto;
background-color:#fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
z-index:1000;
display:none;
}
#kotak-dialog *:focus {
outline:none;
}
#kotak-dialog h3.title {
background-color:#3B5998;
padding:10px 15px;
color:#fff;
font:normal 16px Arial,Sans-Serif;
margin:0px 0px 0px 0px;
position:relative;
}
#kotak-dialog h3.title a {
position:absolute;
top:10px;
right:15px;
color:#fff;
text-decoration:none;
cursor:pointer;
}
#kotak-dialog .isi-dialog {
margin:15px;
font:normal 12px Arial,Sans-Serif;
}
#kotak-dialog .button-wrapper {
padding:10px 15px 0px;
border-top:1px solid #ddd;
margin-top:15px;
}
#kotak-dialog .button-wrapper button {
background-color:#FF0C39;
border:none;
font:bold 12px Arial,Sans-Serif;
color:#fff;
padding:5px 10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
cursor:pointer;
}
#kotak-dialog .button-wrapper button:hover {
background-color:#aaa;
}
#dialog-overlay {
position:fixed !important;
position:absolute;
z-index:999;
top:0px;
right:0px;
bottom:0px;
left:0px;
background-color:#000;
display:none;
}jQuery
$(function() {
//Tampilkan kotak dialog saat .open-dialog diklik
$('.open-dialog').click(function() {
$('#kotak-dialog').show();
$('#dialog-overlay').fadeTo("normal", 0.4);
return false;
});
//Tutup kotak dialog saat .close diklik
$('#kotak-dialog .close').click(function() {
$('#kotak-dialog').fadeOut();
$('#dialog-overlay').hide();
return false;
});
//Aksi utama dituliskan di sini, saat tombol OK diklik
$('#kotak-dialog .okeh').click(function() {
alert("Hapus alert box ini kemudian ganti dengan fungsi tertentu.");
});
});Jangan lupa juga untuk memuat library jQuery sebelum menerapkan kode di atas, jika tidak, kode di atas tidak akan pernah bekerja (pelajari tentang jQuery di sini).
Semoga cara singkat ini bisa lebih menghemat baris kode sehingga tidak akan memperberat proses pemuatan halaman blog Anda.

33 Comments:
butuh bantuan mas, kok waktu saya terapin ke blog dummyku malah ada tulisan kayak gini
Template Anda tidak dapat diparse karena tidak well-formed. Harap pastikan bahwa semua elemen XML ditutup dengan benar.
Pesan error XML: The entity "times" was referenced, but not declared.
butuh penjelasannya :(
@Alam Perwira Oh iya, Saya ngerti. × itu memang belum layak diterapkan di template. Itu setahu Saya, mungkin karena belum standar. Sama halnya dengan ♥ dan yang lainnya.
Kode × adalah simbol "×". Kalau di posting tidak masalah menuliskan ×, tapi kalau di dalam template harus diganti menjadi ×
@Taufik Nurrohmandijquery kok gak ada times nya mas?? :(
masih bingung akuu, di masukin waelah kodene sing wis bener nyang coment iki :(
@Alam Perwira Maksudnya itu lho yang ada di tombol close dialog.
Nggak apa-apa, yang ini sekarang sudah bisa kok.
@Taufik NurrohmanTak coba buat guest book :D
@Alam PerwiraMas gimana kalau buat iframe, tapi waktu blognya load iframenya ndak ikut load?
Loadnya itu ketika tombol pembuka jQuery UI-nya di klik?
@The7Bloggersudah tak tanyakan sama mas taufik tpi bukan di post ini, kayaknya pake lightbox efek, tp saya masih bingungs 7:(
@The7Bloggers Sudah Saya buatkan postingnya di sini: Iframe Preloader :)
@The7Bloggers Oya, satu tambahan lagi: Ini bukan JQuery UI. Ini JQuery biasa :)
Kok Saya saya tidak berhasil-berhasil ya ? mohon bantu,mau buat GuestBook :-bd
@Uqi Coba tanya sama Alam Perwira ^:D
@Taufik Nurrohman Saya adopsi ke konten komentar mas :Q
susah bos..myobanya
yeeee terima kasih gan!!! informasinya bagus banget \o/ \o/ \o/ \o/ \o/ \o/
izin copas mas..saya sudah baca kebijakan dan privasinya..dan saya akan taati aturan ini,,terimkasih,, ^_^
kalau di pake buat login member blogger bisa ga mas?
Selama kamu bisa membuat formulirnya.
lalu bagaimana ...dialog boxnya terbuka tepat didepan layar
mas`klau di buat menjadi beberapa, ketika di klik
contoh setiap Link tapi berbeda isi text gimana itu?
soalnya saya coba malah textnya sama semua padahal udah di buat beda isi textnya. apaa harus di bkin double Js sama Css nya??
Kalau memungkinkan, letakkan semua data kotak dialog ke dalam salah satu atribut di dalam tautan tersebut (pemicu pembukaan kotak dialog), misalnya menggunakan atribut data-dialog-content:
<a class="open-dialog" href="#" data-dialog-content="Apakah Anda yakin?">Hapus?</a>
Setelah itu tambahkan elemen untuk meletakkan teks tersebut di dalam kotak dialog:
...
<p class='dialog-text'></p>
...
Ubah kode ini:
$('#kotak-dialog').show()
Menjadi seperti ini:
$('#kotak-dialog').show()
.find('.dialog-text')
.html($(this).data('dialog-content'));
Di halaman contoh ini Saya juga telah menambahkan atribut data-dialog-title untuk menyimpan judul dialog baru ⇒ DEMO
mas`ko waktu saya pindahinefek overlay pada tutorial(kotak-pesan)..!
mlah hasilnya beda cek: http://cssdeck.com/labs/full/ilint5ah
element pesan bila di buka tertutup sama efek overlay jdi ga bisa close..!!
z-index belum diterapkan pada kotak pesan. Nilainya harus lebih besar dari z-index pada overlay:
#kotak-pesan {
z-index:10000;
}
Selain itu letakkan overlay setelah kotak pesan, bukan di dalamnya:
<div id="kotak-pesan"> ... </div>
<div id="dialog-overlay"></div>
tetep mas ga muncul`saya meyimpan code markup di dlm template..!!
di tag body
cek: http://azewbz.blogspot.com/2013/03/alamat-blog-tematopik-authoradmin-mkr.html
pda bagian text komenta di footer
Saya cek sudah jadi.
mas`klau caranya biar waktu saat open biar munculnya halus gimna itu?
ini agak kasar waktu di open, niatnya pgen sama kaya di close ngilangnya secara halus..!!
kayaknya pake @keyframe hahahay,,sotoy
1. Ganti .show() menjadi .slideDown() atau .fadeIn()
2. Ganti .hide() menjadi .slideUp() atau .fadeOut()
Mas Taufik, kalo pembuka HTMLnya ditaruh di link gimana ya caranya?? :p
mas kalau halaman "buat item baru" di ganti sama like box gmna ya?
saya sudah coba malah ga jalan alias kosong :D
cek : http://cssdeck.com/labs/hrwntaod
This comment has been removed by the author.
Haduh... HTML nya kalo di blogspot taruh di bagian mana ya???
Semua kode di atas bisa ditaruh di add gadget HTML. :)
terima kasih artikelnya sangat membantu
Post a Comment
<< Home