Cara Memberlakukan Kode CSS Hanya pada Tampilan Tata Letak

Cara Lama
Cara pertama ini adalah cara yang paling tua, yaitu dengan membuat selektor CSS yang diinginkan menjadi khusus untuk anak-anak elemen pada induk <body id="layout"> saja. Kekurangan dari metode ini adalah, kode CSS khusus yang seharusnya hanya dimuat pada tampilan Tata Letak akan tampil juga pada kode sumber di halaman versi publik. Kode CSS juga akan diterapkan pada halaman versi publik apabila Anda menambahkan atribut id="layout" pada elemen <body> di dalam kode XML tema:
body#layout div.section {
background: #ff0;
border: 4px solid #f00;
}Cara Baru
Cara yang paling baru untuk memberlakukan kode CSS hanya pada tampilan Tata Letak adalah dengan menuliskan kode CSS di dalam elemen <b:template-skin> seperti ini:
<b:template-skin>
<![CDATA[
div.section {
background: #ff0;
border: 4px solid #f00;
}
]]>
</b:template-skin>Kita mungkin bisa menggunakan tag kondisional ini sebagai cara alternatif, hanya saja Saya belum sempat mengujinya jadi Saya tidak tahu apakah cara ini bisa bekerja atau tidak. Secara logika harusnya bisa:
<b:if cond='data:view.isLayoutMode'>
<style>
div.section {
background: #ff0;
border: 4px solid #f00;
}
</style>
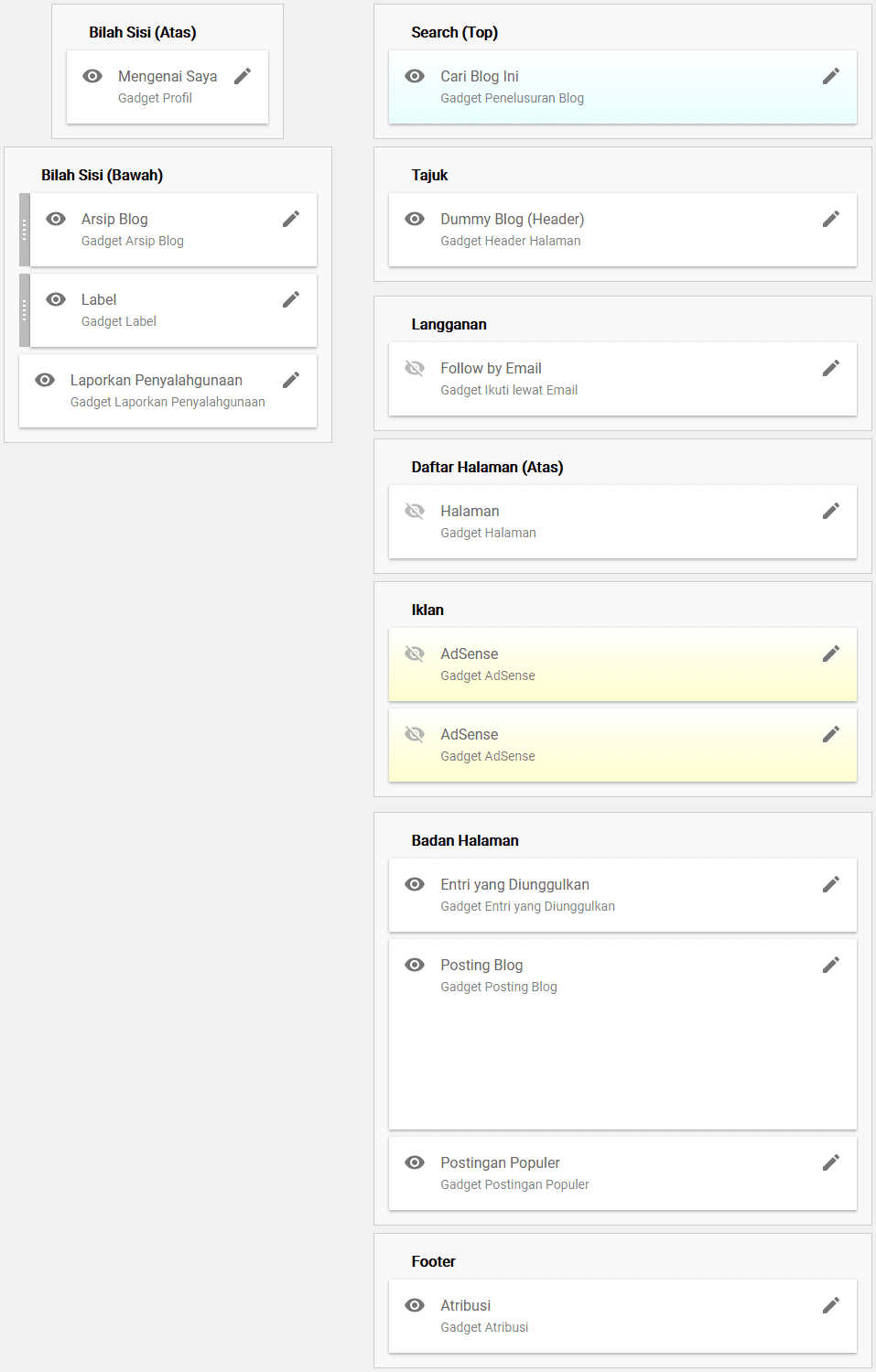
</b:if>Anda bisa menggunakan fitur ini untuk menandai beberapa widget yang Anda anggap khusus atau penting, misalnya dengan memberikan warna yang spesial pada widget-widget tertentu sehingga Anda sebagai pengembang tema akan lebih mudah untuk membimbing pengguna tema Anda dengan cara mengarahkan mereka untuk menyunting widget tertentu berdasarkan warna atau pola yang Anda berikan. Sebagai contoh, di sini Saya memberikan warna gradiasi biru pada widget pencarian dan gradiasi kuning pada widget iklan:
body#layout div.widget.BlogSearch div.widget-content {
background: linear-gradient(#fff, #e8ffff);
}
body#layout div.widget.AdSense div.widget-content {
background: linear-gradient(#fff, #ffffce);
}Kode yang Saya beri tanda adalah nama kelas HTML yang akan diterapkan secara otomatis pada widget sesuai dengan jenisnya. Anda juga bisa membuatnya menjadi lebih spesifik lagi dengan memanfaatkan ID widget seperti ini:
body#layout div.widget#BlogSearch1 div.widget-content {
background: linear-gradient(#fff, #e8ffff);
}
6 Comments:
Semoga yang pertamax. btw, creator template wajib tau artikel ini.. nuhunn kang taufik
Jika kita berusaha untuk validasi html5, saya sudah menggunakan cara kedua mas dan itu bekerja mas.
Karena sekarang kode type='text/css' pada style sudah tidak valid html5, maka saya menggunakan <b:skin><![CDATA[ untuk kode css hanya halaman layout saja jadi <style id='page-skin-1' type='text/css'> tidak tampil untuk publik.
Kekurangannya kalau pakai tag <style> mentah mungkin ada dari fungsi tag <variable> di editor tema yang tidak bisa diterjemahkan.
Iya mas, untuk itu saya tidak menggunakan variable. Tentu saja ini tidak bisa customize theme, harus edit html.
Untuk tidak mendukung css grid. Saya pernah mencobanya, alhasil gagal. Namun flexbox bisa.
Ohhh mungkin ini alasan mengapa saya kemarin meletakkan widget tertentu di style css tidak berfungsi dengan baik dan saya letakkan di b skin bisa jalan. Saya tidak terlalu paham sih perbedaan dari keduanya, antara peletakkan css di b skin dengan peletakkan di dalam style css yang dibuat sendiri di Edit HTML.. hmh
Post a Comment
<< Home