JavaScript Atribusi Otomatis

Setelah membuat Rich Text Editor, Saya jadi makin familiar dengan API Rentang Seleksi. Kali ini Saya membuat plugin dengan memanfaatkan fitur tersebut. Dengan tingkatan yang lebih sederhana lagi, sehingga akan mudah untuk diterapkan pada Blogger, yang Saya rasa akan bermanfaat terutama untuk para penulis yang tidak suka jika artikelnya disalin oleh penulis lain tanpa menyertakan tautan sumber yang asli.
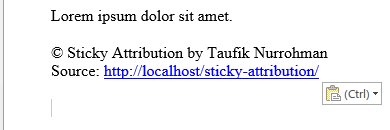
Plugin ini tidak menjamin bahwa penyalin konten akan menyertakan tautan Anda pada artikel mereka, tapi setidaknya ini bisa memberikan sedikit peringatan. Selain itu, plugin ini juga memiliki beberapa keistimewaan, salah satunya adalah plugin ini tidak akan menambahkan tautan atribusi secara otomatis ketika teks yang disalin berada di dalam elemen <pre> dan <code>. Saya menambahkan fitur ini karena berdasarkan pengalaman Saya dulu, Saya juga pernah menggunakan plugin sejenis dari luar (kalau tidak salah namanya Tynt), tapi setiap kali Saya menyalin kode (yang tujuannya memang untuk disalin) untuk Saya gunakan, pada saat Saya menempelkan kode tersebut di suatu tempat, tautan atribusi ikut di dalamnya, sehingga orang yang tidak mengerti akan menganggap bahwa atribusi itu memang diperlukan padahal kemungkinan besar atribusi tambahan tersebut malah akan membuat kode menjadi error. Plugin ini juga akan mengembalikan seleksi ke posisi semula sesaat setelah aksi copy dilakukan.
Untuk mengaktifkan fitur ini di blog, cukup salin kode ini dan tempelkan di atas </body>:
<script>
//<![CDATA[
!function(e,t){var n="getSelection",o="removeAllRanges",i="addRange",l="parentNode",a="firstChild",d="appendChild",r="removeChild",s="test",c="innerHTML";if(e[n]){var p,g,f,h,u,y;t.addEventListener("copy",function(C){for(g=C.target;3===g.nodeType;)g=g[l];if(h=t.createElement("div"),(p=e[n]())&&p.rangeCount&&(p=p.getRangeAt(0))&&(f=p.cloneRange(),p=p.cloneContents())){for(;u=p[a];)h[d](u);if(!/^(pre|code)$/i[s](g.nodeName||"")&&!/(^|\s)no-attribution(\s|$)/i[s](g.className||"")){var v=e.location.href;h[c]+="<br><br>© "+t.title+'<br>Source: <a href="'+v+'">'+v+"</a>"}y=t.createRange(),t.body[d](h),y.selectNodeContents(h),p=e[n](),p[o](),p[i](y),setTimeout(function(){h[l][r](h),p[o](),p[i](f)})}},!1)}}(window,document);
//]]>
</script>Simpan perubahan.
Labels: JavaScript, Widget

